Html Box Sizing . The css box sizing module enables developers to specify how elements fit their content or fit into a particular layout context. Should they include padding and borders, or not. Compare the different values (content. It specifies how to calculate the total width and height of that element. The area where your content is displayed;
from webst8.com
The area where your content is displayed; It specifies how to calculate the total width and height of that element. Compare the different values (content. The css box sizing module enables developers to specify how elements fit their content or fit into a particular layout context. Should they include padding and borders, or not.
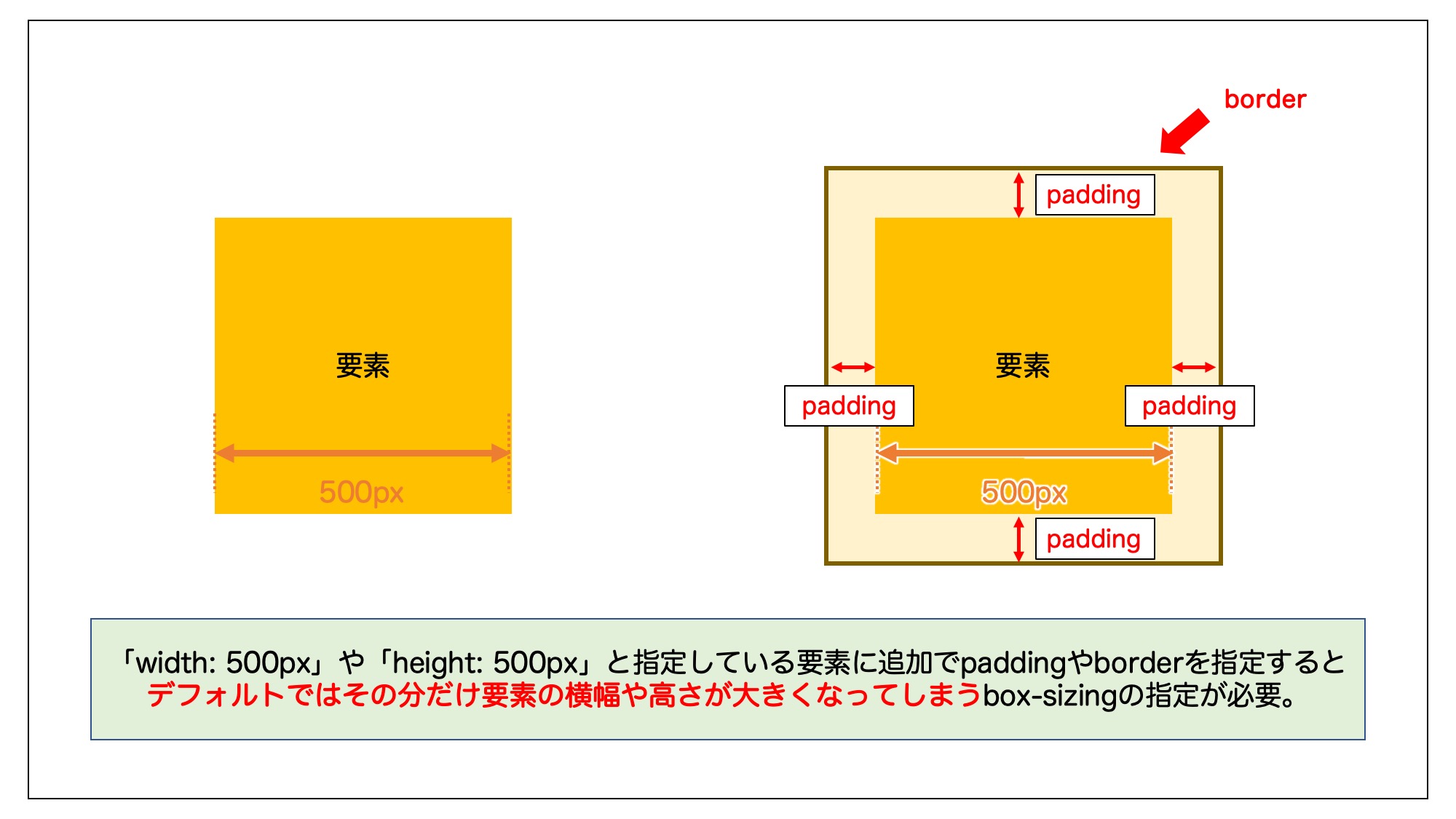
boxsizingborderboxの意味:余白を大きさに含めるCSS WEBST8のブログ
Html Box Sizing It specifies how to calculate the total width and height of that element. Compare the different values (content. The area where your content is displayed; The css box sizing module enables developers to specify how elements fit their content or fit into a particular layout context. Should they include padding and borders, or not. It specifies how to calculate the total width and height of that element.
From floydhartford.com
Simplifying CSS Box Model with BoxSizing Floyd Hartford Html Box Sizing It specifies how to calculate the total width and height of that element. Should they include padding and borders, or not. The css box sizing module enables developers to specify how elements fit their content or fit into a particular layout context. Compare the different values (content. The area where your content is displayed; Html Box Sizing.
From zero-plus.io
【CSS】boxsizingの意味は?スマホ対応に必須の理由を解説 ZeroPlus Media Html Box Sizing The css box sizing module enables developers to specify how elements fit their content or fit into a particular layout context. The area where your content is displayed; Compare the different values (content. It specifies how to calculate the total width and height of that element. Should they include padding and borders, or not. Html Box Sizing.
From www.vrogue.co
Fungsi Box Sizing Di Css Dan Cara Menggunakannya How Is Done In Css Html Box Sizing The area where your content is displayed; It specifies how to calculate the total width and height of that element. Should they include padding and borders, or not. The css box sizing module enables developers to specify how elements fit their content or fit into a particular layout context. Compare the different values (content. Html Box Sizing.
From zero-plus.io
【CSS】boxsizingの意味は?スマホ対応に必須の理由を解説 ZeroPlus Media Html Box Sizing The css box sizing module enables developers to specify how elements fit their content or fit into a particular layout context. Should they include padding and borders, or not. Compare the different values (content. The area where your content is displayed; It specifies how to calculate the total width and height of that element. Html Box Sizing.
From andy-bell.co.uk
How the CSS boxsizing property works Andy Bell Html Box Sizing The area where your content is displayed; It specifies how to calculate the total width and height of that element. Should they include padding and borders, or not. Compare the different values (content. The css box sizing module enables developers to specify how elements fit their content or fit into a particular layout context. Html Box Sizing.
From omosirofuturestory.com
boxsizingとは?幅、高さに関係する重要プロパティ(html,css) オモスト Html Box Sizing Compare the different values (content. The area where your content is displayed; Should they include padding and borders, or not. The css box sizing module enables developers to specify how elements fit their content or fit into a particular layout context. It specifies how to calculate the total width and height of that element. Html Box Sizing.
From www.kindpng.com
Box Sizing Html, HD Png Download kindpng Html Box Sizing The area where your content is displayed; The css box sizing module enables developers to specify how elements fit their content or fit into a particular layout context. It specifies how to calculate the total width and height of that element. Compare the different values (content. Should they include padding and borders, or not. Html Box Sizing.
From sabe.io
The Box Model Padding, Border, Margin Sabe.io Html Box Sizing Compare the different values (content. The css box sizing module enables developers to specify how elements fit their content or fit into a particular layout context. It specifies how to calculate the total width and height of that element. The area where your content is displayed; Should they include padding and borders, or not. Html Box Sizing.
From www.scaler.com
What Is The CSS Box Model? Scaler Topics Html Box Sizing Compare the different values (content. The css box sizing module enables developers to specify how elements fit their content or fit into a particular layout context. It specifies how to calculate the total width and height of that element. Should they include padding and borders, or not. The area where your content is displayed; Html Box Sizing.
From mavink.com
Box Sizing Border Box Css Html Box Sizing The css box sizing module enables developers to specify how elements fit their content or fit into a particular layout context. It specifies how to calculate the total width and height of that element. Should they include padding and borders, or not. Compare the different values (content. The area where your content is displayed; Html Box Sizing.
From zellwk.com
Understanding CSS Box Sizing Property Zell Liew Html Box Sizing Compare the different values (content. Should they include padding and borders, or not. The area where your content is displayed; The css box sizing module enables developers to specify how elements fit their content or fit into a particular layout context. It specifies how to calculate the total width and height of that element. Html Box Sizing.
From www.tasarimveyazilim.com
css boxsizing nedir ? Nasıl Kullanılır? Tasarım ve Yazılım Html Box Sizing Compare the different values (content. The area where your content is displayed; The css box sizing module enables developers to specify how elements fit their content or fit into a particular layout context. Should they include padding and borders, or not. It specifies how to calculate the total width and height of that element. Html Box Sizing.
From www.youtube.com
HTML boxsizing borderbox sizing issue in Firefox YouTube Html Box Sizing The css box sizing module enables developers to specify how elements fit their content or fit into a particular layout context. It specifies how to calculate the total width and height of that element. Compare the different values (content. The area where your content is displayed; Should they include padding and borders, or not. Html Box Sizing.
From avenci.co
20 CSS Tips for you Avenci Html Box Sizing The area where your content is displayed; Should they include padding and borders, or not. It specifies how to calculate the total width and height of that element. The css box sizing module enables developers to specify how elements fit their content or fit into a particular layout context. Compare the different values (content. Html Box Sizing.
From zero-plus.io
【CSS】boxsizingの意味は?スマホ対応に必須の理由を解説 ZeroPlus Media Html Box Sizing Should they include padding and borders, or not. The area where your content is displayed; It specifies how to calculate the total width and height of that element. Compare the different values (content. The css box sizing module enables developers to specify how elements fit their content or fit into a particular layout context. Html Box Sizing.
From www.youtube.com
HTML BOX SIZING YouTube Html Box Sizing Compare the different values (content. The css box sizing module enables developers to specify how elements fit their content or fit into a particular layout context. The area where your content is displayed; It specifies how to calculate the total width and height of that element. Should they include padding and borders, or not. Html Box Sizing.
From zero-plus.io
【CSS】boxsizingの意味は?スマホ対応に必須の理由を解説 ZeroPlus Media Html Box Sizing Should they include padding and borders, or not. Compare the different values (content. It specifies how to calculate the total width and height of that element. The area where your content is displayed; The css box sizing module enables developers to specify how elements fit their content or fit into a particular layout context. Html Box Sizing.
From www.tercihyazilim.com
Box Sizing CSS CSS Kutu Alanı Özelliği Html Box Sizing The css box sizing module enables developers to specify how elements fit their content or fit into a particular layout context. It specifies how to calculate the total width and height of that element. Compare the different values (content. Should they include padding and borders, or not. The area where your content is displayed; Html Box Sizing.